
E aeeeeeeeeeeee!!
Seguindo o embalo do Other vou começar umas explicaçõezinhas básicas sobre pixel art.
Acho mto da hora esse tipo de trampo, tanto pela mão-de-obra que dá tanto pelo resultado final, que qnt mais detalhes tiver, melhor fica.
Então vamos ao que interessa.
Introdução ao Pixel Art isométrico - Parte 01
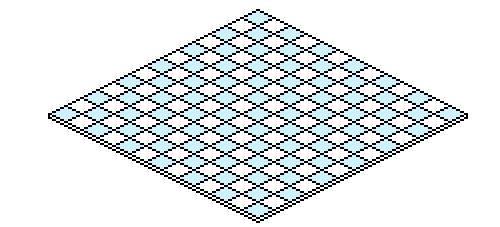
A vista isométrica é baseada numa vista elevada de uma grade rotacionada. Como vocês veêm abaixo ela lembra um formato de diamante. Isso cria uma perspectiva tridimensional da representação de um objeto.

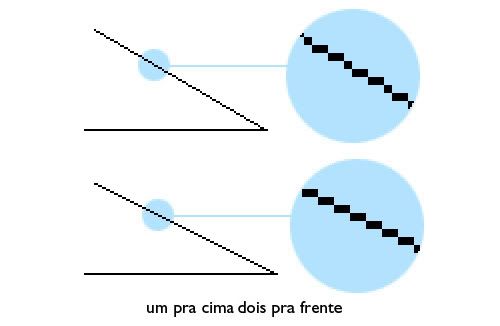
Tradicionalmente a perspectiva isométrica é baseada num ângulo de 30º, entretanto, na tela do computador esse ângulo vai fazer com que a linha pareça irregular e bagunçada como no exemplo abaixo. Por essa razão usamos um ângulo equivalente a 26,565º para criar uma linha regular.

Mas o que você vai ter que lembrar sempre é que os pixels são um pra cima e dois pra frente pra desenhar as linhas principais. A menos que você queria aplicar uma textura ou sobrepor alguma coisa que você não tenha desenhado em pixel art, então é importante que você distorça a figura com um ângulo de 26,565º para que ela fique no mesmo ângulo do desenho.
Bom por enquanto é isso ae.. e aqui vai um link pra vcs irem dando uma olhada em uns trampos de pixel art isométrico.

3 comentários:
era tudo que eu mais precisava!*-*
o/
bjo meninos!
Ae mais um tutorial para o blog.
Muito bom o tema... quando vc terminar vc poderia juntar todas a partes e fazer um aquivo para download!
Uma coisa: não está ao contrário a legenda da figura?
Flws!
alááá!!
olhas os tutorias bombando!
acho q tá certo hein other.
um pra cima e dois pra frente,
note q a imagem de cima é a com 30º e a de baixo é a certa, com 26,algumacoisaº.
Vamo ver a continuação disso ae!
manda verlá Bruno.
Postar um comentário