Há algum tempo eu me tornei um curioso quando se trata de internet, sempre entrando em sites e blogs bizarros, indo de link em link...
Às vezes por esporte, outras vezes procurando algo que pudesse me ajudar a resolver os problemas cotidianos, como tutoriais do illustrator que o bom Other fez o favor de postar para ajudar perdidos como eu, e numa dessas procurando sobre ícones eu cheguei a um blog muito interessante, o Usabilidoido.
Esse blog trata de assuntos diversos relacionados à usabilidade e à interação, portanto webdesigners e programadores irão gastar um bom tempo nele. Isso foi o que eu pensei à princípio, e como me interessei pelo assunto resolvi frequentá-lo mais vezes.
E num é que esse blog tem muita informação útil, inclusive alguma teoria e filosofia do design, o que me surpreendeu. Era algo que eu queria que o blog da vucu virasse com o tempo.
O cara, Frederick van Amstel é mestrando em Tecnologia pela UTFPR e formado em Comunicação Social pela UFPR, no entanto tem uma paixão pelo design que supera a de qualquer um de nós, pelo menos daqui da vucu, e eu não falo de design estética, eu falo de design em facilitar a vida do consumidor e em, porquê não, entender o mundo. O cara teve a capacidade de fazer um post enorme falando sobre o design de interação da banana ( riam, eu sei, num dá para não pensar merda quando você lê essa frase) mas ele tá coberto de razão, e apresenta fatos para comprovar sua tese.
Sem mencionar os podcasts! Ouvi só alguns, um deles é o " O designer morreu?". Um podcast de mais de uma hora que começa criticando o uso de ferramentas como photoshop, questiona os direitos autorais, passa por uma tradicional declaração de ódio aos micreiros, pra depois retornar ao foco e mesmo assim não chegar à conclusão nenhuma. Mas acreditem, vale a pena ouvir, é o tipo de discussão que abre a sua cabeça para novas idéias!
Um blog desse naipe tem bastante fundamento teórico que é útil à qualquer designer, e àqueles que simpatizam com o anti-design, já postado por aqui, vão se entreter bastante.
Resumindo é um blog acadêmico, cheio de teorias, bastante coisa sobre semiótica, arquitetura de informação e design de intereção. É imperdível para designers que apreciam ler ou sentem necessidade de aprimorar sua base teórica, ou mesmo só para pôr um pé na filosofia do design.
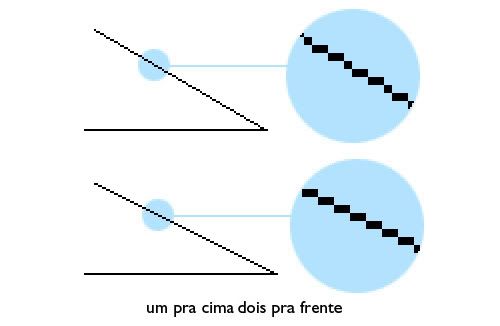
"A oposição entre design e conteúdo é recorrente porque justifica e facilita a divisão do trabalho na produção: engenheiros ou jornalistas cuidam do conteúdo, enquanto designers cuidam da forma. Entretanto, isso reduz o campo de atuação de ambos os lados, causando uma cisão entre as áreas, o que acarreta em furos de projeto por falta de integração ou indefinição de aspectos híbridos." Trecho retirado do post O conteúdo do Design
Deu pra sentir como que é? Não esquenta, se você não entendeu lá tem exemplo.

 Quem diria que esse encontro seria possível mas a resposta é sim e o mais incrivel é que os dois fizeram um filme juntos: "Fuga para Vitória" (Victory, 1981, direção de John Huston). O enredo do filme se passa na época da Segunda Guerra Mundial em um campo nazista de prisioneiros, o general nazista (Max von Sydow, de O Exorcista) reconhece um ex-jogador da seleção inglesa, Michael Caine (de Batman Begins), com quem conversa e propõe um amistoso Nazistas X Aliados. Assim, combinados os detalhes, Caine aceita o desafio e começa a montar a sua seleção. Stallone acaba indo para o gol e Pelé é o camisa 10. Fica ai algumas cenas do filme pra quem ficou curioso para ver o Rambo e o Pelé jogando no mesmo time.
Quem diria que esse encontro seria possível mas a resposta é sim e o mais incrivel é que os dois fizeram um filme juntos: "Fuga para Vitória" (Victory, 1981, direção de John Huston). O enredo do filme se passa na época da Segunda Guerra Mundial em um campo nazista de prisioneiros, o general nazista (Max von Sydow, de O Exorcista) reconhece um ex-jogador da seleção inglesa, Michael Caine (de Batman Begins), com quem conversa e propõe um amistoso Nazistas X Aliados. Assim, combinados os detalhes, Caine aceita o desafio e começa a montar a sua seleção. Stallone acaba indo para o gol e Pelé é o camisa 10. Fica ai algumas cenas do filme pra quem ficou curioso para ver o Rambo e o Pelé jogando no mesmo time.